コラム
ページスピードのスコアは何点くらいを目指すべきなのか?
投稿日:2023.10.05

投稿者プロフィール

- Webデザイナー/動画クリエイター
- ME初の新卒入社のWebデザイナー・動画クリエイター。WebサイトやLP、紙媒体、広告クリエイティブのデザインを始め、YouTube動画編集やアニメーションの制作なども行うMEが誇るクリエイター。年齢は一番若いが、実は社歴ではかなりの先輩格。MEで1番のジャニヲタ。趣味はイラストを書くこと。イラストのご依頼もお待ちしています。
最新の投稿
- 2023.10.05コラムページスピードのスコアは何点くらいを目指すべきなのか?
- 2023.06.15コラム効果的なOGP画像の作成と設定方法をご紹介!
はじめに
突然ですが、あなたのWebサイトで「読み込みが遅い」「重い」と感じたことはありませんか?サイトの読み込みが遅いと、ユーザーをイライラさせてしまい離脱に繋がってしまう恐れがあります。
先日、サイトの読み込み速度についてのご相談がありましたので、今回はWebサイトのページスピードを計測するツールや、実際スコアは何点くらいを目指せば良いのか?についてお話ししたいと思います。
サイトスピードの計測
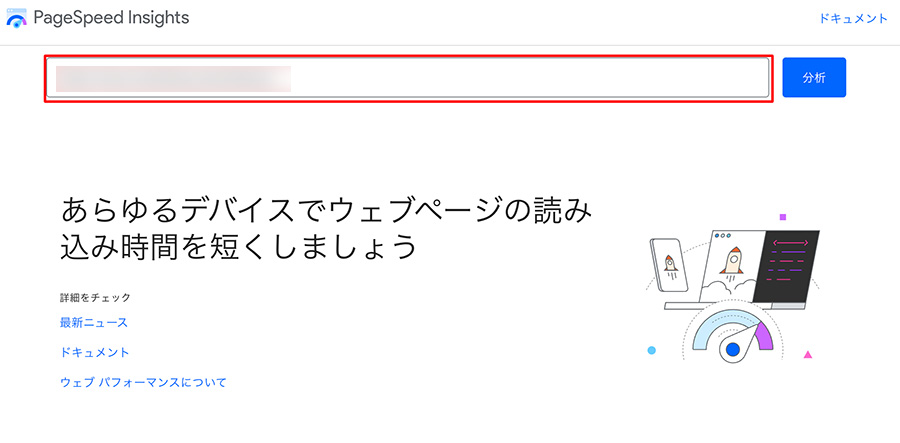
まずは現状のサイトスピードの計測を行います。計測ツールはいくつかありますが、今回は「PageSpeed Insights」を使用します。
最上部の検索窓に計測したいWebサイトのURLを入れるだけで、PC・スマホどちらのサイトスピードも計測することができます。

URLを入れて「分析」をクリックすると、PC・スマホそれぞれの計測結果が表示されます。
※画像はPC版です

スコアの目安としては以下です。
この時、スコアは高ければ高いほど良いと思われがちですが、正直50〜60点もあれば合格ラインです。100点を目指す必要はありません。
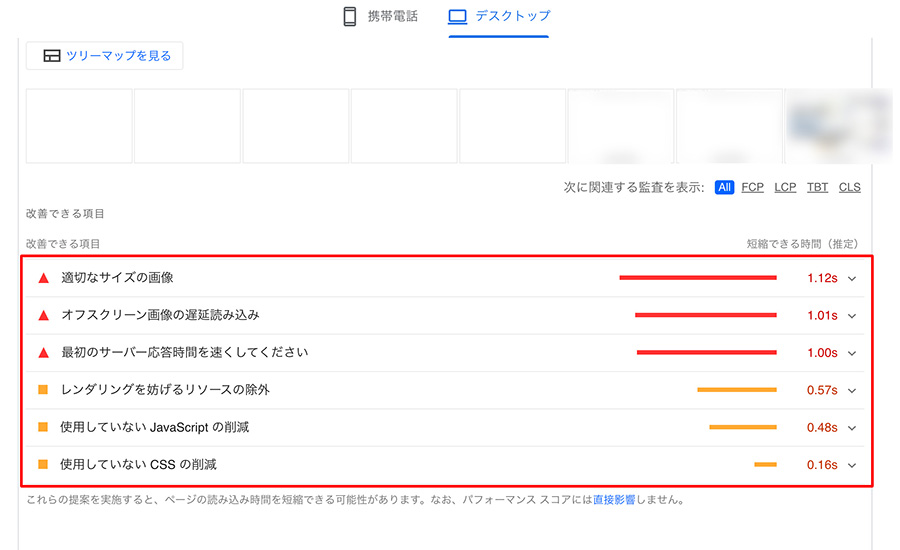
もしスコアが50点未満の場合は、要改善となります。スクロールしていくと改善できる項目が表示されているので、それらの項目に従って改善していきましょう。

※改善した場合の短縮できる推定時間も確認することができます。
改善するポイント
以下より、サイトスピードを改善するために、具体的に取り組むべきことを一部お伝えします。
①画像の最適化
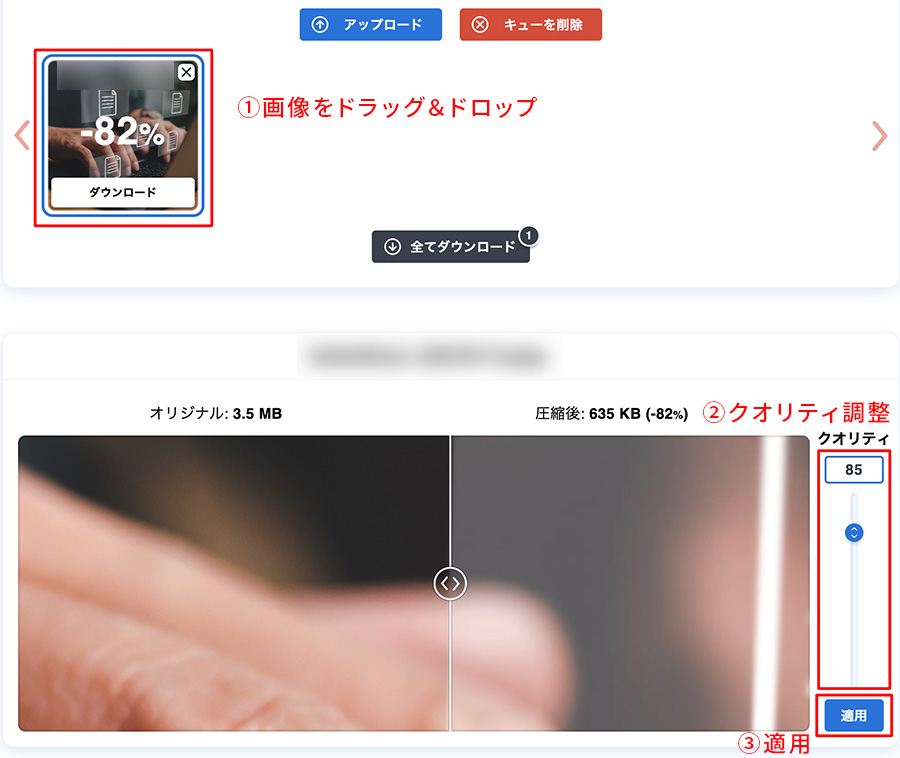
例えば、ブログ記事を書いた時、フリー素材を購入してそのままサイトに貼り付けたりしていませんか?それでは画像が大きすぎて読み込むのに時間がかかるため、圧縮することをお勧めします。
私は画像を圧縮するときはOptimizillaというオンラインイメージ最適化ツールを使用しています。圧縮したい画像をドラッグ&ドロップして、クオリティを調整し、適用するだけです。
jpegやpng画像のサイズを画質を保ったまま縮小できるので、とても便利です。

また、画像のフォーマットは普通の四角い画像の場合、一番データが軽くなるjpegがおすすめです。
※角丸の画像などは、透過されなくなってしまうのでpngのままで良いです。
②ブラウザのキャッシュを活用
キャッシュとは、表示したWebサイトのデータを一時的にブラウザに保存しておく機能のことです。ブラウザのキャッシュを有効にしておくことで、ユーザーが再度Webサイトを訪れた時に、過去にダウンロードしたファイルを再利用することができます。
それによって、Webサイトの読み込み時間が短縮されるのです。
③不要なプラグインを削除
WordPressで過剰にプラグインを追加していませんか?不要なプラグインをいつまでも残しておくと、サイトの読み込み速度を遅くし、セキュリティリスクを高める可能性があります。
定期的にプラグインをチェックし、不要と感じるものは削除するか無効化しましょう。
まとめ
今回は、Webサイトのページスピードを計測するツールや改善方法、ページのスコアは何点くらいを目指せば良いのか?について詳しくお伝えさせていただきました。
ここでは一部の改善方法をご紹介しましたが、計測結果によって改善するべきポイントは変わります。ユーザーが快適にWebサイトを利用できるように、小さなことから改善していきましょう。
- 最新の記事
- 月刊ME11月号
- 月刊ME10月号
- 月刊ME9月号
- 月刊ME8月
- 月刊ME6月号
- 月刊ME5月号
- 顧客の要望を最優先に考え、顧客の満足度をより重視している会社だと感じました。
- 【LPの作り方5選】Google広告で反応が取れるランディングページ制作方法を解説!
- 月刊ME4月号
- 【買取業者のWeb集客事例】山形県の農機具買取会社様のコンサルティングレポート
- カテゴリー
- SEO対策(18)
- ブログ集客(2)
- web広告(13)
- Web集客[運用・改善](21)
- チラシ集客(0)
- ホームページ集客(21)
- Webコピーライティング(2)
- Zoom使い方(7)
- MEO対策(12)
- Web集客成功事例レポート(16)
- 治療院集客(1)
- LINE活用(1)
- 月刊ME(16)